How To Design Enticing Registration Pages
It’s difficult to persuade new visitors to sign up for a website. Most of the time they just found the site and have no idea what it does. With exciting copy and some relatable graphics you can often get people interested. But how do you craft a registration page that attracts visitors and pushes them toward the submit button?

Also Check: 25+ Web Design Mistakes You Should Avoid
In this post I’d like to examine a number of registration pages which utilize superb methods of interface design. It’s possible to create a well-designed website but ignore the facets of great interfaces and user experiences.
Creative Form Inputs
I suggest trying to break away from the default browser styles by creating your own input fields. You should obviously still use the HTML tags but modern CSS properties offer web designers a spoonful of expanded creative boundaries. And man, those are tasty!

Similarly the signup page for Oozled uses large oversized letters and input fields which blend cooperatively.

Guiding Tips
For more detailed webpages you might consider offering brief tips during signup. These could be placed in the form of tooltips, floating text, or input labels. The goal is to clarify a specific purpose for each field and get visitors onto a streamlined path towards completion.
I pretty much love everything they do over at MailChimp. I’m an ardent supporter of the company’s design style and website layout.
Quick & Simple UX
When discussing the user experience of signup pages one word comes to mind: simplicity. The end goal should be to finish registration in the simplest manner possible. Avoid extraneous fields that aren’t necessary on signup. Keep a focus on the form itself and write error messages that encourage rather than dissuade.
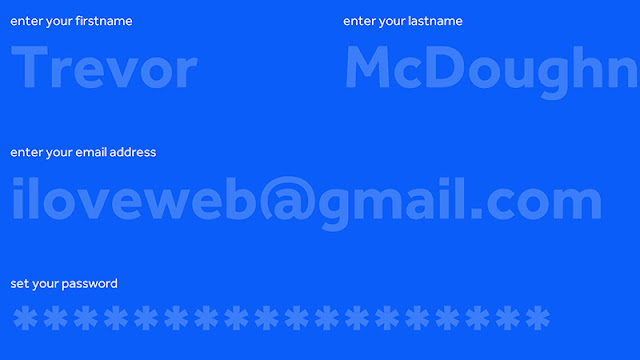
Perhaps one of the simplest examples can be found on Udemy. The signup page starts with an e-mail address and once filled out moves on to request a name & password.

Take for example the signup modal window on Gumroad which offers two distinct methods of registration.
Dynamic Content
While animated pages are not always going to increase registration numbers, they will often feel more developed than static pages. The effect is more psychological than technical but I find myself impressed with forms that use animations for CSS3 effects or switching between input fields.
Take for instance the login & signup page for Lanyard. Once it first loads there are two large text links that users can click between. Both login and signup forms are located on the same page and switch between views like an accordion menu.

Another similar example can be found on Mapbox which relies on the modal window approach. After clicking the “sign up” link a modal window appears over the screen with typical input fields. You’ll also notice a small “sign in” link in the bottom-left corner of the modal which animates a swipe event to show the login form. Both forms are displayed in the same manner and easily accessible from the same page.


Well is this formative for form creation.. Design your own registration and login form with Photoshop tutorial on http://www.photoshophelps.com/2015/08/25/photoshop-tutorials-design-hazy-shade-reg-login-forms/
ReplyDeleteWonderful tips, very helpful well explained. Your post is definitely incredible.
ReplyDeleteCado Magenge
" web development company melbourne | mobile apps development companies melbourne
website development company melbourne | magento development company "
Online registration forms make it easy to plan your next event such as conferences, workshops or classes. For best and cheap manual Seo services, Web designings. Must check Web Design Bangalore
ReplyDeleteThat's wonderful stuff you've written up here. Been searching for it all around. Great blogWeb Development Company Bangalore | Web Design Company Bangalore
ReplyDeleteReally it was an awesome article...very interesting to read..You have provided an nice article....Thanks for sharing..
ReplyDeleteAndroid Training in Chennai
Ios Training in Chennai
I like this site, everything is here to an incredible degree educational. I trust you comprehend that you have a blessing with words, I have truly delighted in and perused your online journals assignment writing uk for these posts. At any rate, I'll be subscribing to your nourish and I trust you post again soon. furthermore, have different more segments or so from you continue framing!
ReplyDeleteBest MCA
ReplyDeletecolleges in noida
Best MSC IT
colleges in noida
Best M
TECH colleges in noida
Great Website Sir, and this post is truly incredible, love to visit this website in future too.
ReplyDeleteWhat is SSL Certificate? | How to bring traffic from Reddit | What is Parasite Seo?.
good post. I just read your blog and wanted to say that I have really enjoyed reading your blog posts.Keep update with your blogs..
ReplyDeletelow cost website designing
web designing at low cost
What a great online source of information about this topic. you have done great work. keep continue to sharing such kinds of post. Keep it up.
ReplyDeleteWant to make custom website & application? Touch with Web Design Company and Ecommerce Website Design Company anytime.
Your content is well-written and simple enough for a novice to understand. As a result, it can be extremely beneficial to beginners. Thank you for sharing that information. I admire and respect writers like you.
ReplyDeleteCash for Xbox Online
Your article is well-written and understandable even to a novice. As a result, beginners may find it incredibly useful. Thank you very much for sharing that information with us. Writers like you inspire me and I admire and respect them.
ReplyDeleteseagate pipeline hd 1tb
This comment has been removed by the author.
ReplyDeleteThanks for the blog very nice keep going.
ReplyDeletesamsung s7 repair service