How To Host Your Personal Website On Google’s Servers For Free
This simple tutorial will show you how you can host a basic website (built using HTML & CSS) on Google’s servers, for free. And you can easily complete this between 1 and 3 hours.
Also Check: How To Use SEO Friendly URL Structure In WordPress?
Google does not provide free hosting solutions, but they do provide a Platform As A Service (PAAS) known as Google App Engine (GAE). This tutorial uses App Engine’s ‘Static files’ feature to host a static HTML-CSS website on GAE’s servers.
I have one at nation4india.appspot.com, hosted on GAE. It just takes 7 tasks:
- Make a personal website using a free HTML-CSS website template
- Download and Install Python and GAE SDK
- Sign up for Google App Engine
- Create app at Google App Engine
- Develop app using GAE Python SDK
- Deploy/upload your custom app to GAE servers
Step 1: Make a Personal Website
Building a website from scratch can be hard and tough, especially if you are not a hardcore web designer or an expert with writing tagged elements in html. However you can always work on a web template and customize it into your own version. Here are just a few good, easy-to-edit, and Creative Commons licensed website templates:- PageOne by StyleShout
- I am Creative by EGrappler
- OnePager by EGrappler
Step 2: Get Python and GAE SDK
Next, download and install the following software for editing and deploying apps to GAE servers.Note: Please install the software with their default options and settings, otherwise you may face problems with the tutorial.
Step 3: Sign up for Google App Engine
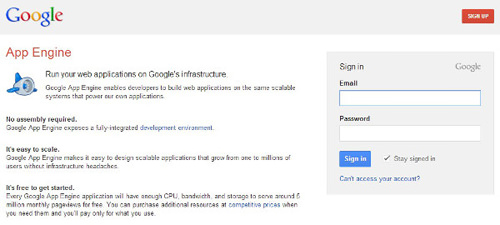
Sign up for an account at Google App Engine. If you already have a Gmail account, it’s just a matter of signing in.- Go to appengine.google.com
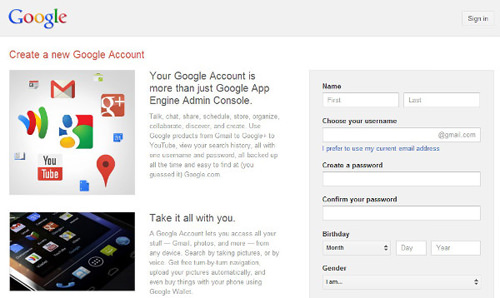
- If you already have a Gmail account then move to next step, otherwise press the Create an account link and enter required details to create an account.

- Enter your account credentials and press Sign in button to access the GAE dashboard.

- Google App Engine will greet you with a welcome message.
Step 4: Create App at Google App Engine
Now, you need to create an application at GAE.- Click the Create Application button.
- You may be asked to verify your account. Verify your account by following the on-page instructions.
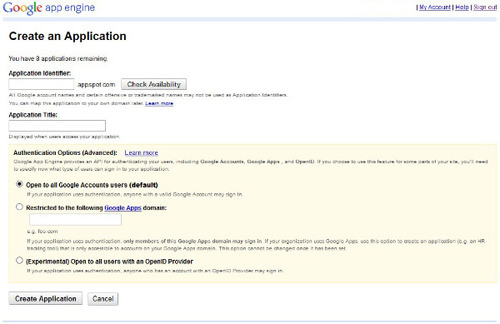
- You will see the "Create Application" page as below:

- Enter the address you want in Application Identifier. This name will make your sub-domain address, e.g. your-name.appspot.com.
- Once given a name, application identifier cannot be changed. So, choose your application identifier wisely.
- Enter Application Title in the second text field. This name will be displayed when people access your app on the GAE.
- For Authentication Options, leave it in the default option (Open to all Google Account users).
- Click on Create Application button. You will see a page notifying "Application Registered Successfully" as below:

Step 5: Develop app using GAE Python SDK
It’s time to develop your GAE app on your system using Python and App Engine Python SDK.- Open Google App Engine Launcher app on your system using Start menu or Start screen (if you are working on Windows 8).
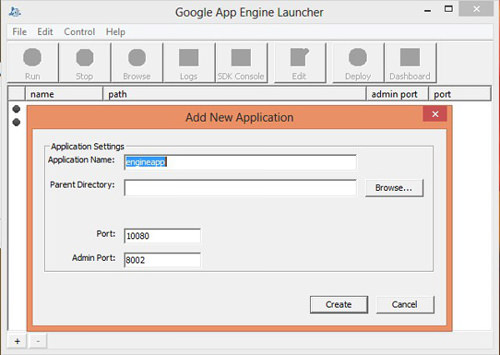
- Open File menu > Create New Application. Alternatively, you can press the key combination Ctrl+N to create a new application in GAE Launcher.

- Enter your application identifier in the field of Application Name.
- Choose a local parent directory for your app by clicking on Browse button. Your app’s directory will be created inside this directory.
- Leave the Port and Admin Port to default values.
- Click on Create button.
- Choose your app in GAE Launcher.
- Click on Edit.
- Your app’s "app.yaml" file will open in WordPad.
- Replace the whole text (delete old text and enter new text) with the following:
version: 1
runtime: python27
api_version: 1
threadsafe: yes
handlers:
– url: /
static_files: www/index.html
upload: www/index.html
– url: /
static_dir: www
libraries:
– name: webapp2
version: "2.5.2"
- Replace <your-app-name-here> with your application identifier on the first line of this file.
- Save this file and close WordPad.
- Open the local parent directory of your GAE app.
- Open your app’s directory.
- Delete the files named favicon.ico and main.py present in this directory.
- Create a new directory (or folder) named www inside this directory. (If you want to change this directory’s name, you have to rename this directory and replace all www in your new directory’s name in the app.yaml file.)
- Copy your website’s files (all files and sub-directories inside its folders, e.g. index.html) to this wwwdirectory.
Step 6: Deploy/Upload your custom app to GAE servers
You have created your local GAE app and now, you need to check and deploy/upload your app to GAE servers.To check your local GAE app:
- Choose your app in GAE Launcher.
- Click on Run.
- You will be shown your website in the web browser on your computer. (If you don’t, backtrack and check to see if you followed the instructions in the tutorial correctly.)
- Choose your app in GAE Launcher.
- Click on Deploy.
- You will be asked for your gmail id and password. Enter your account’s credentials and press OK.
- You will see a Python window detailing the progress of the upload operation. It will take some time to upload your app depending on your Internet connection’s speed.


0 comments Blogger 0 Facebook
Post a Comment